An advanced version of the WordPress Recent Posts widget, allows display of thumbnails, post excerpt, author, comment count, and more. Provides options to trim the title and override the post order and type. Also includes a simple template parser so you can override the default output.
Download: http://wordpress.org/extend/plugins/recent-posts-plus

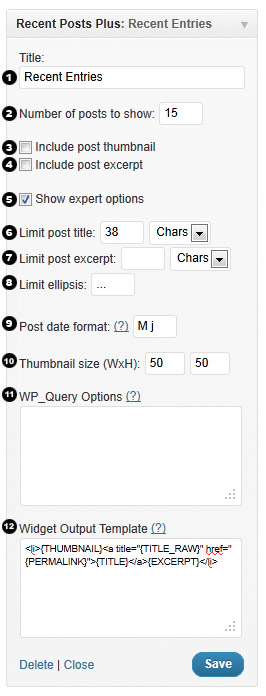
1: Title
Default: Recent Posts
This field sets the title of the widget. It works the same as every other widget.
2: Number of posts
Default: 5
Changes how many posts are displayed in the widget. Enter ‘-1′ to display all posts.
3: Include post thumbnail
Default: no
Displays the post thumbnails of each post.
If this option is hidden you may not have a theme with post-thumbnails enabled. You can manually enable and add post-thumbnails to each post or you can download the Default Thumbnail Plus plugin automatically display a default image.

4: Include post excerpt
Default: no
Displays the post excerpt of each post.
5: Show expert options
Default: no
Show/hide the expert options panel. These options should be used with more care.
6: Limit post title
Default: (no limit)
Limits the numbers of characters or words to display of each posts title.
Example: For the post title “Look at this title” setting this option to 7 chars would result in “Look at…”
7: Limit post excerpt
Default: (no limit)
Limits the numbers of characters or words to display of each posts excerpt.
8: Limit ellipsis
Default: …
Sets the string to append to post titles or excerpts that have been shortened.
9: Post date format
Default: M j
Sets the PHP date format to use when displaying the post date.
See http://php.net/manual/en/function.date.php for overview of the options available.
Note: the date format can be overriden in the output template, which allows for multiple date formats in one entry, see section “12: Widget output template”.
10: Thumbnail size
Default: 50 x 50
Sets the size of the post thumbnail in pixels.
11: WP_Query options
This is an advanced option that modifies what posts are shown in the widget. This option specifies extra arguments to use in the WP_Query request and as such is very flexible even allowing this widget to show pages rather than posts, show oldest posts first, or filter posts by tag or category. The WP_Query options must be specified in valid JSON format (validate here http://jsonlint.com/).
These are the default args that are sent to WP_Query:
{
"post_type": "post",
"posts_per_page": <same as Number of posts setting>,
"orderby": "date",
"order": "DESC"
}
List of options:
{
"post_type": "post", //post, page, revision, attachment, any
"post_status": "publish", //publish, pending, draft, auto-draft, future, private, inherit, trash, any.
"posts_per_page": "5", //overrides number of posts setting
"offset": "3", //number of posts to skip over
"post__in": [2, 3, 4], //only show posts 2, 3 and 4
"post__not_in": [2, 3, 4], //exclude posts 2, 3 and 4
"ignore_sticky_posts": "1", //ignore sticky posts or not. Default value is 0, don't ignore (requires WordPress 3.1+).
"caller_get_posts": "1", //ignore sticky posts or not. Deprecated as of Version 3.1 in favor of 'ignore_sticky_posts'.
"author": "1", //author ID
"author_name": "john", //post author's name, use 'user_nicename' (NOT name)
"orderby": "date", //none, ID, author, title, date, modified, parent, rand, comment_count, meta_value, meta_value_num
"order": "DESC", //ASC or DESC
"tag": "cooking,baking", //display posts that have "either" of these tags
"tag": "bread+baking+recipe", //display posts that have "all" of these tags
"tag_id": "13",
"cat": "1, 2, -3", //category ID 1, 2 but not 3
"category_name": "articles,news",
"year": "2011",
"meta_query" : [] //see below
}For a full listing see http://codex.wordpress.org/Class_Reference/WP_Query
Ordering by custom fields
You can change the sort order to be based on a specified custom field using meta_value and meta_value_num as the orderby option.
Note: The difference between meta_value and meta_value_num is that the meta_value_num is sorted as a numeric value (i.e. meta_value would be ordered as a string e.g. 1, 3, 34, 4, 56, 6 whereas meta_value_num would be 1, 3, 4, 6, 34, 56).
The following example would order posts by custom field rating showing in order of highest rated to lowest rated.
{
"meta_key": "rating",
"order": "DESC",
"orderby": "meta_value_num"
}Utilizing the meta_query option
Note: This option requires WordPress 3.1+
Filter or show posts with a certain custom field value using the meta_query option.
The following example would display posts with a custom field called mood with a value of happy:
{
"meta_query": [
{
"key": "mood", //Custom field key
"value": "happy", //Custom field value
"type": "CHAR", //Custom field type. Possible values are 'NUMERIC', 'BINARY', 'CHAR', 'DATE', 'DATETIME', 'DECIMAL', 'SIGNED', 'TIME', 'UNSIGNED'
"compare": "=" //Operator to test. Possible values are '=', '!=', '>', '>=', '<', '<=', 'LIKE', 'NOT LIKE', 'IN', 'NOT IN', 'BETWEEN', 'NOT BETWEEN'
}
]
}The following example would display posts if they have a custom field rating of between 5 and 10 or if they have a custom field mood with a value of happy:
{
"meta_query": {
"relation": "OR", //Possible values are 'AND', 'OR'
"0": {
"key": "rating",
"value": [5, 10],
"type": "NUMERIC",
"compare": "BETWEEN"
},
"1": {
"key": "mood",
"value": "happy",
"type": "CHAR",
"compare": "="
}
}
}12: Widget output template
This is an advanced option that modifies the output of the widget. You can modify the output with template tags and add custom classes or tags for styling.
By default the widget outputs posts in this format:
<li>
{THUMBNAIL}
<a title="{TITLE_RAW}" href="{PERMALINK}">{TITLE}</a>
{EXCERPT}
</li>You can modify the output by including the following template tags:
{ID} The post ID
{THUMBNAIL} The post thumbnail IMG tag if it exists, otherwise nothing
{TITLE_RAW} The post title
{TITLE} The post title, will be trimmed if it exceeds "Option 6: Limit post title chars"
{EXCERPT_RAW} The post excerpt
{EXCERPT} The post excerpt, will be trimmed if it exceeds "Option 7: Limit post excerpt chars"
{PERMALINK} The post permalink url
{DATE} The post date, the format is defined by the "Option 9: Post date format" setting
{DATE[php_date_format]} As of 1.0.4: Customized date format which overrides the default date format setting. E.g. {DATE[l jS F Y]} would display like "Monday 1st January 2011"
{AUTHOR} The post author name
{AUTHOR_LINK} The post author website url
{AUTHOR_AVATAR} As of 1.0.7: Displays the author's avatar if available
{COMMENT_COUNT} The total number of comments, Trackbacks, and Pingbacks for the post
{META[name]} As of 1.0.5: Displays the value of the specified custom field. E.g. {META[Currently Reading]} or {META[Rating]}. Note: Only returns the first result.
{ELLIPSIS}...{/ELLIPSIS} As of 1.0.9: Overrides option "8: limit ellipsis" for the excerpt.
You can use other templates tags within the {ELLIPSIS} tags but not PHP and it will only be appended to the excerpt if it is truncated.
Example: {ELLIPSIS}... <a href="{PERMALINK}">(more)</a>{/ELLIPSIS}
Using raw PHP in the Widget output template
As of 1.0.7 you can add raw PHP code to the widget output template.
Note: This will require the PHP code you enter to be run though eval which will likely have a small performance penalty. However if you don't enter any PHP code eval will not be run. Be careful not to give untrusted users permission to modify widget settings since it could be a potential security risk.
The following example displays the author's avatar at 32px size:
<li>
<?php echo get_avatar(get_the_author_meta('user_email'), 32); ?>
<a title="{TITLE_RAW}" href="{PERMALINK}">{TITLE}</a>
{EXCERPT}
</li>You can access some of the existing template tag values with the $widget_ouput_template_params array e.g. $widget_ouput_template_params['{ID}'] contains the current posts ID.
Examples of Styling the Output
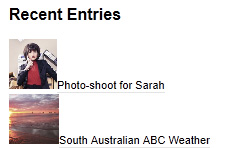
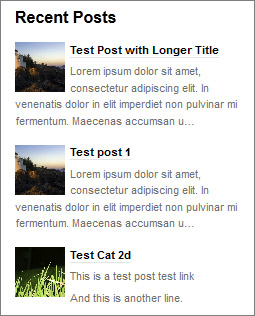
The look of the widget output depends a lot on what theme you are using. By default the output looks somewhat like the image below. Thankfully we can improve this with very little effort and a few additions to your themes stylesheet.

The first thing you need to do is go to Appearance -> Editor and select the Stylesheet option on the right (it should be selected by default but just make sure). After that paste one of the following styles at the bottom of the stylesheet depending on the look you want.
Note these are just basic examples you can do a lot more with more with CSS. These examples also depend a lot on the theme you are using, more complex themes may require additional styling. Hopefully these examples can point you in the right direction.

.widget_recent_entries li {
clear: both;
margin: 5px 0;
}
.widget_recent_entries .wp-post-image {
vertical-align: text-top;
margin: 0 5px 0 0;
}
.widget_recent_entries li {
clear: both;
margin: 15px 0;
}
.widget_recent_entries .wp-post-image {
float: left;
margin: 0 5px 0 0;
}
.widget_recent_entries li p {
margin-top: 5px;
color: #707070;
}
.widget_recent_entries li {
clear:both;
margin: 5px 0;
}
.widget_recent_entries .wp-post-image {
vertical-align: middle;
margin: 0 5px 0 0;
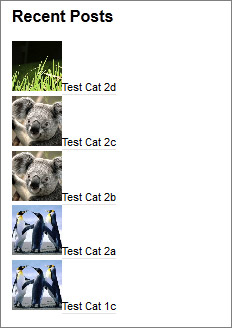
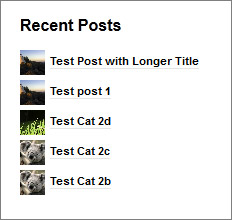
}The above example has the thumbnail size set to 25px x 25px.

.widget_recent_entries li {
clear:both;
margin: 10px 0;
text-align: center;
}
.widget_recent_entries .wp-post-image {
margin: 0 5px 0 0;
}
.widget_recent_entries li a {
display: block;
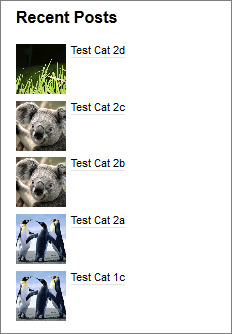
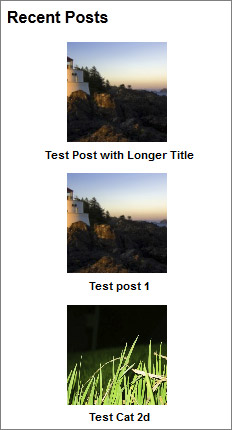
}The above example has the thumbnail size set to 100px x 100px.
Hey Patrick,
The error reads as the last line of my last comment. It’s exclusive to the Flexibusiness theme so far as I can tell. The latest post does have a permalink; the error only hits the latest one.
One of the best plugins I use currently
I can’t seem to get the “ignore sticky posts” functionality to work. I’ve inserted the following code into the WP_Query Options section:
{
“ignore_sticky_posts”: “1”,
}
But this accomplishes nothing (link to sticky post is still displayed). Any help with this issue would be greatly appreciated. I am running WordPress 3.4.2 and iTheme2.
I just tried another method by using this code:
{
“post__not_in”: [1, 60]
}
and that hid the link for post #60, but not post #1 (the sticky post on the homepage). What gives??
I’ve figured out the problem… there seems to be a conflict with plugins that put sticky posts on top of categories such as “Category Sticky Post” and “Sticky Posts In Category”. If you could look into resolving this conflict, that would be great! In the meantime, I’ve switched to “Q2W3 Post Order” as a workaround.
Is it possible to output the category name or category names of the post as well?
Have you tried using
in the Widget output template?
Make sure you are running version 1.0.7 or later.
It works! Many thanks. I think it is very powerful plugin!
how do i set the following to pull posts for the current posts/page author?
{
“post_type”: “post”,
“post_status”: “publish”,
“author”: “0”, //author ID
}
Hi guys!
How i can set the value ALT of THUMBNAIL in widget? it returns only numbers (and i think it’s only thumb’s name).
thank you!
i use atahuapa theme on a blue host server.
I downloaded and used recent posts plus widget in my left sidebar. Everything was ok until sometime today a “time executed in 0 seconds” appears after the title of recent posts widget.
I’ve deleted and re installed the plug in, but i keep getting the same message.
This probles also appears in other recent posts plugin that i’ve tried
What seems to be the problem?
Hi, The thumbnails option doesn’t show on multi site installation……
I was able to edit the alignment of the text from within the widget settings (under Widgets) by clicking on “Show expert options” and then in the field labeled “Widget Output Template” I added the following code:
{THUMBNAIL}
{TITLE}
{EXCERPT}
Ugh, sorry my code did not post properly. I’ll try this again:
<li><table><tr><td valign="middle">{THUMBNAIL}</td><td valign="top"><a title="{TITLE_RAW}" href="{PERMALINK}">{TITLE}</a>
{EXCERPT}</td></tr></table></li>
<br><br>
Let me just say that this is a great plugin. I am using the plugin in the sidebar on the post page and I would like it to Exclude the current posts from the list. I have tried everything but nothing seems to work unless I explicitly state the post ID. How do I exclude the current post without knowing the post id?
Hi Craig,
Sorry to say this currently isn’t possible. I plan to add it in the next update.
See this issue http://github.com/patrickgalbraith/Recent-Posts-Plus/issues/2
I am using the same code as Joe above to ignore sticky posts but it is not working. Could you please help me troubleshoot or tell me if there is a list of known plugin incompatibilities? Thank you.
Hi Daniella,
The problem Joe had is caused by plugins that modify wp_query and prevent “ignore_sticky_posts” from working.
Not much I can do about this really.
Have you tried:
Note that the above is slightly different to Joes code since he had a misplaced comma.
Patrick
Didn’t work. Thanks, anyway!
Fantastic plugin! Very customizable!
Is there any way to get it to ignore the and tags?
Thanks!
D
I use the plugin in several instances and love it. I think the answer is NO, but I’ll ask anyway: is it possible to get a similar output in a post using a shortcode?
I’ve been checking back for a response and I just now realized there was a typo and my question didn’t make sense!
My question is this: Is there any way to get it to ignore the A, P and BR tags?
Thanks!
D
Is the plugin compatible with WP 3.5? I use it in several instances on my site and want to make sure before I upgrade.
Thanks!
Yeah it is I haven’t found any issues.
Let me know if you have any problems.
Sexy Plugin . Thanks thanks thanks ♥ ♥ ♥
Hiya,
Just FYI, the count value is messed up by featured/sticky posts.
To counter this, I added to my WP_Query_Options:
{“ignore_sticky_posts”: “1”}
But possibly this should be a general option somewhere or default, to stick to the right number of posts.
Hi Patrick,
I love this plugin! I have only question – I’d like to add the time to the output. I figured out how to add the date and get it formatted the way I want, but can’t figure out the time. I’d like it to show up in this format: 9:58 AM. Is this possible? Thanks!
Have you tried putting this tag {DATE[Y-m-d H:i:s]} or adding this to the date format option Y-m-d H:i:s see http://php.net/manual/en/function.date.php for reference on the available options.
Perfect! I just tweaked to display in the format I wanted (n/j/y H:i A). Thanks so much!
I’m trying to get text to display from a category named ‘career’ in a custom post type I created named ‘quote’ but I’m not having any luck. I don’t have any issues using “post_type” by itself; it’s when i try to pull from a category with the custom post type. I have tried:
{
“post_type”: “quote”,
“quote_category”: “career”
}
and
{
“post_type”: “quote”,
“category_name”: “career”
}
Any suggestions?
Hi Geoff,
The second example you posted seems correct to me.
Have you tried each parameter separately to see which one isn’t working?
Hey Patrick, I appreciate the quick response. Yes, I tried both and only “post_type” works. It doesn’t seem to filter out based on my category name even if I try different categories in ‘Quotes’. Do you think it has to do the custom post type I created for Careers?
Correction; for the last sentence, I meant to say “Do you think it has to do with the ‘Quote’ custom post type?
Okay, I figured it out…instead of using “category_name” I had to use “quote_category” which I used when I registered my custom taxonomy for my custom post type of “Quote”:
register_taxonomy( ‘quote_category’, ‘quote’, $args );
Again, thank you for taking the time to look into this; I appreciate the support on such a wonderful plugin.
I love this plugin and the flexibility. The only problem is that my posts are **always** displayed oldest to newest. This is the JSON I am using in the WP_Query Options:
{
“post_type”: “post”,
“posts_per_page”: “3”,
“cat”: “-14″,
“orderby”: “date”,
“order”: “DESC”
}
Is there any way to list all categories except for the single one I want to exclude? Thanks!
Ignore that. It turns out it’s an issue with my theme. I added wp_reset_query() to the plugin and it hosed the theme. Asking the theme designer….
That is ok let me know what the outcome is.
BTW I used the following on my testing server running 3.5 without any issues.
{
“cat”:”-14″
}
I have tried and tried to put a custom code in. I was just copying one of the example ones you posted and pasting it. I did this in the Stylesheet for my theme as well as the custom.css area but nothing is happening. I even used the file manager via my control panel and tried that way and still no luck. ANy suggestions?
Hi Chad,
Unfortunately changing the styling depends a lot on the theme you are using.
Make sure you are posting the example CSS to the bottom of the css file.
Other than that I can’t help that much with styling because every theme is different and requires different CSS modifications.
Regards,
Patrick
How do I make the thumbnail image clickable? Someone asked before but I never saw a reply. I would like for people to be able to click the thumbnail to get to the post – seems like it’s what most people would try to read the rest.
Hi Suzanne,
Just edit the widget output template like this:
Hi Patrick, first want to say that this is a brilliant plugin and just getting the hang of it. I’m using this on our home page for Latest Posts but I notice that the title starts at the middle of the image. I have tried to get it to align with the top of the image and then have the excerpt start immediately below the title but really cant get this to happen. Kindly advise.
I can’t say enough good things about your plugin. This is the best one I have ever used. Its really well designed. I do have one request. Is it possible to add a default class name or ID to the tag, perhaps derived from the title? Perhaps recent-posts-plus-“title”?
Hi Brindle,
At the moment this isn’t possible but I do plan to add this functionality eventually.
The way I want to do it will likely break backwards compatibility so I’ve been avoiding making the update until it is tested more.
Regards,
Patrick
Hi. Love this plugin and use it a lot for my clients. Question…it cant be used to query results from external URLs can it? So I could show thumbnails/excerpts from the recent posts of another blog, for example? Been searching for one but cant seem to find one and hoping this one would work, but perhaps not. Thanks for your time!
Hi Nicole,
Sorry but this plugin can’t be used for that. It would require parsing the rss feed from another blog.
The RSSImport plugin might work for that see http://wordpress.org/extend/plugins/rss-import/ but I haven’t tested it myself.
Thanks for the fast reply, Patrick! I will check out that plugin and I think I may have found another one that will work too. I was just searching with the wrong phrasing. Thanks again!
I’m trying to make it easy for contributors to add a headlines section where just the headline title appears and clicking on the title goes to another website link. I’ve tried to add href=”{EXCERPT_RAW}” but it links back to the existing site and not the link in the excerpt. How can I do this?
How can I add pagination? I’d like to offer a “previous” or “older” posts option.
I’m having an issue with the number count of articles being displayed. No matter what I choose it shows 6 posts in the categories i’ve chosen – categories with far more than 6 posts. Changing the number does nothing. Any ideas?
Hi Mike,
That is a very strange issue. What WordPress version are you using? Also which theme?
Patrick
Hi your widget is super handy but is there a way to select only posts from a certain date onward, where the date is determined by the current date, e.g. show a list of all posts of the last 2 months? I could not find this option. Thanks for your reply.
Hi Jeroen,
Sorry but this isn’t possible quite yet. I will add it to the list of suggestions and try to get it working in a future update.
Patrick
Patrick,
The latest version (3.5.1?). Also, “TheSource” is the theme I”m using. I’ve messed with it a little more and can force the correct amount of post count in the query box but then it cancels out the line specifying category ID and the only way to get the correct category of posts to show is to remove the added line designating post count amount.
Thanks for considering the suggestion Patrick, for my website it will be super useful.
I’m quite pleased with the inrtfmaoion in this one. TY!
I'd love to have a go at this. Although I appreciate the skill that goes into (good) hairdressing, I'd love to try this myself. My hair is short and thick and regularly requires thinning. I have thinning scissors but I will have to get my courage up to try a whole cut. Hmmm…P.S. the above link to the tutorial is broken, but I would love to read it!
I can’t hear anyhnitg over the sound of how awesome this article is.
The widget is great — exactly what I have been looking for!
However, when it renders on my WP install, the containing div does not get named “.widget_recent_entries” but instead the class on the div is just “.widget” making it impossible for me to style it without impacting all of the other widgets.
It seems this might be the same problem Chad reported in the comments above in January. It seems to be a problem with the class outputted to the widget rather than a CSS problem — the CSS in my custom code works a treat as soon as I assign it to the .widget class.
Thanks in advance for any help you can provide.
Jill
I forgot to add — this is WP 3.5.1, if that is helpful.
Great plugin. How do I avoid showing the actual post? I tried limiting characters to 1, but I don’t anything to display.
Thanks in advance,
Chris
Hi Chris,
Just change the widget output template and remove the {EXCERPT} tag like this:
Thanks for this great plugin. Can you tell me if it is possible to specify the date format of a custom field that happens to be a date? I am using {META[event-date]} in the query options. Thanks!
In case anyone else ever has this question: I got a date from a custom date field to display in a normal date format by inserting the php directly into the Widget Output Template like so (replacing ‘event-date’ with whatever your custom field name is):
{TITLE}
There is probably a more elegant way to do it but that works.
Hi Jill !
Widget Output Template to
{THUMBNAIL}
{TITLE}
and add style.css
li.widget_recent_entries { ..}
not “.widget_recent_entries li “
sorry..
I do not know how to display the HTML code in the comments here.
bye
Hi,
Is it possible to exclude the current post being viewed in the widget?
Regards,
Hi Ed,
Sorry but that isn’t possible yet.
Regards,
Patrick